如何10分钟快速上线一个导航加博客网站
零点君今天推荐一个导航+博客的网站,有了它每一个人都可以快速搭建自己的网站。
接下来可以跟着文章的步骤一步一步开始了:
第一步,我们打开 GitBase 的 Github 仓库页面:
https://github.com/qiayue/GitBase

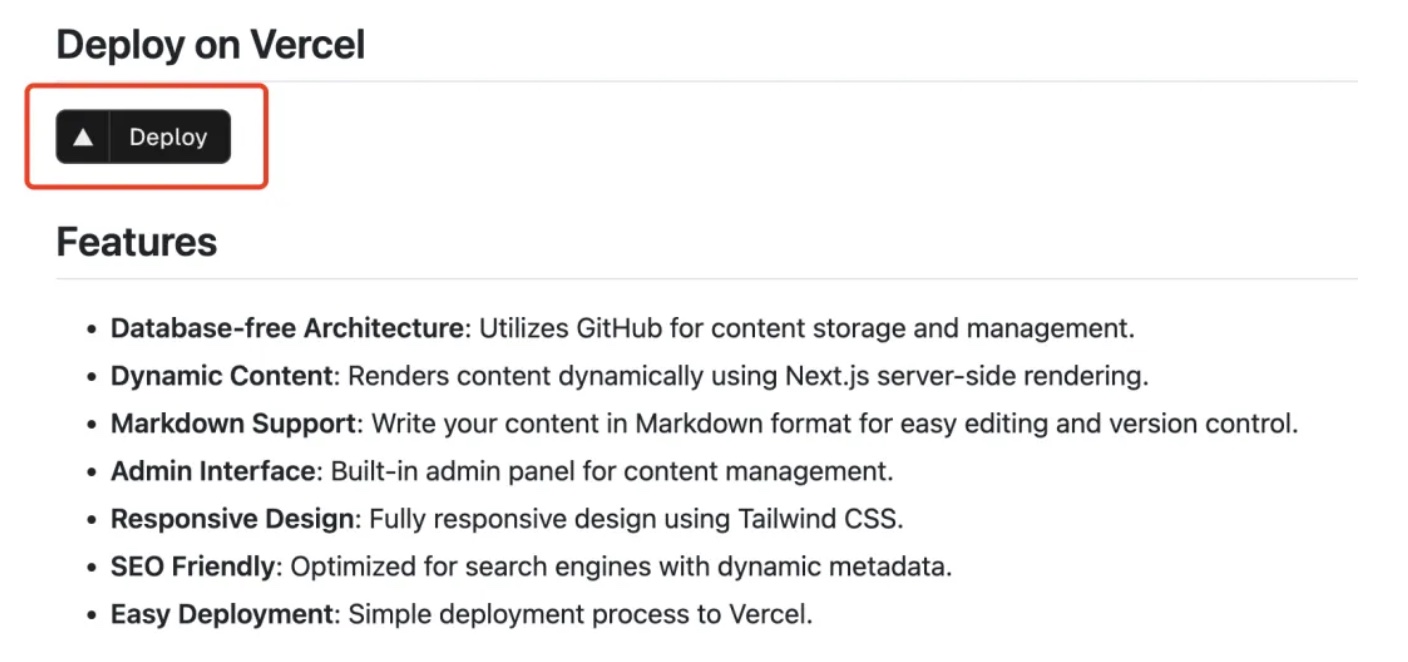
第二步,找到一键部署按钮,点它:

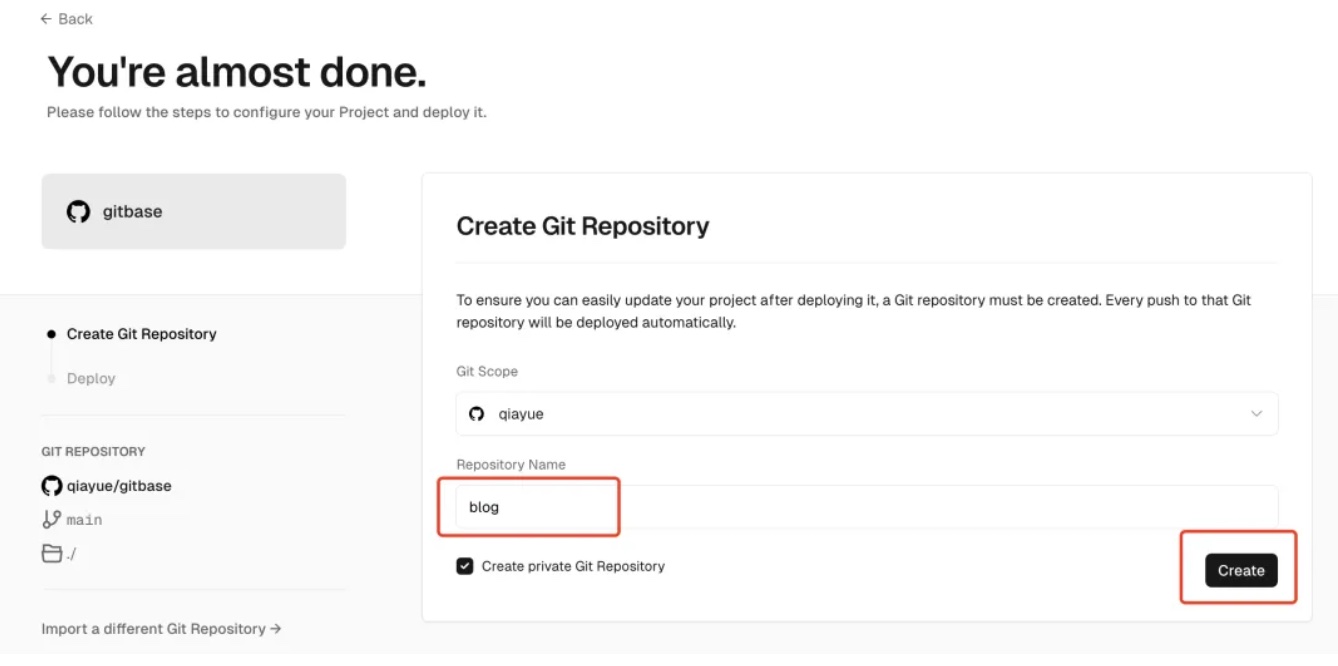
第三步,设置你的Github仓库名称,如这里给大家演示部署博客,所以输入 blog ,点击“Create”按钮:

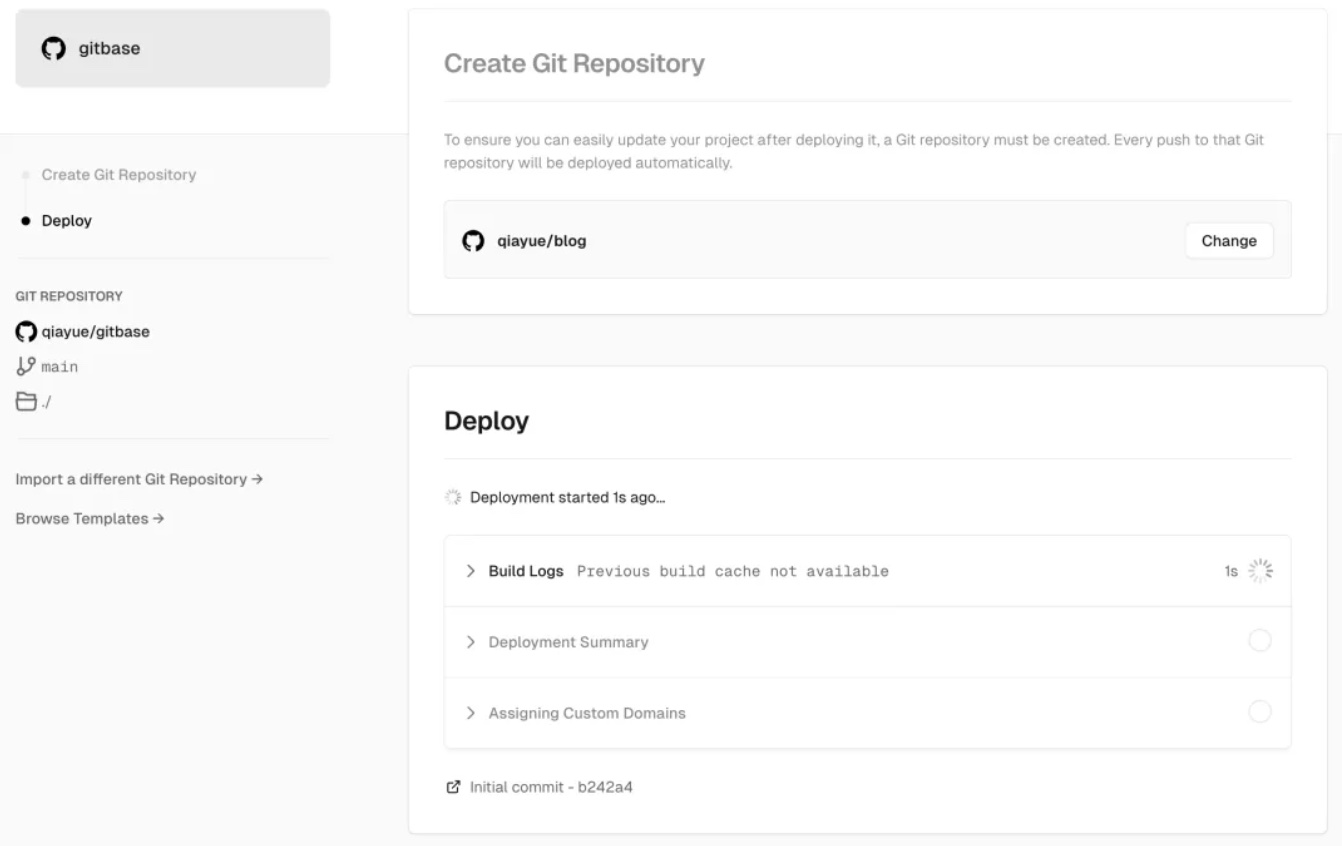
之后会显示部署过程:

等待1分钟左右部署完成,如果看到了这个撒花特效,那么恭喜你,部署成功了。

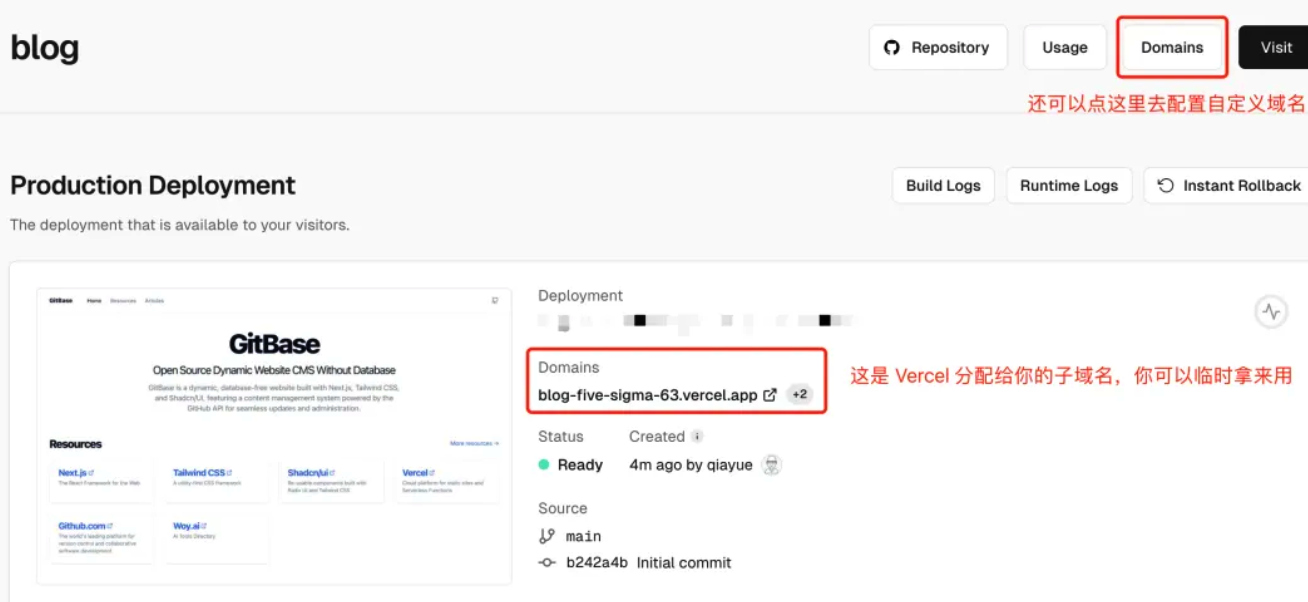
第四步,请点击右上角的“Continue to Dashboard”按钮,进入你的Vercel项目管理后台,可以看到Vercel给你分配的子域名。

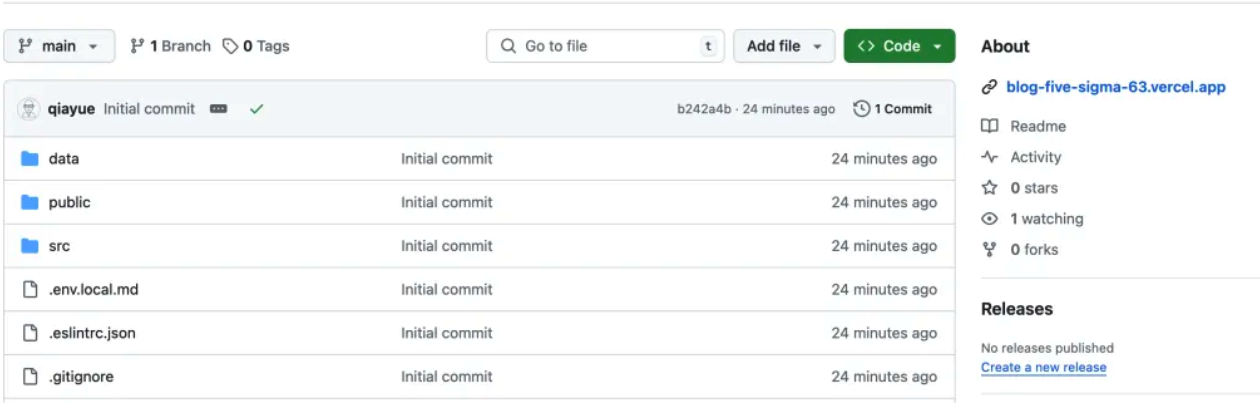
此时,如果打开你的 Github 账号,是可以看到你刚刚部署好的这套代码对应的仓库的,仓库名称就是之前填写的 blog 。

用浏览器打开 Vercel 分配的子域名,就可以看到我们刚刚部署完成的网站了:

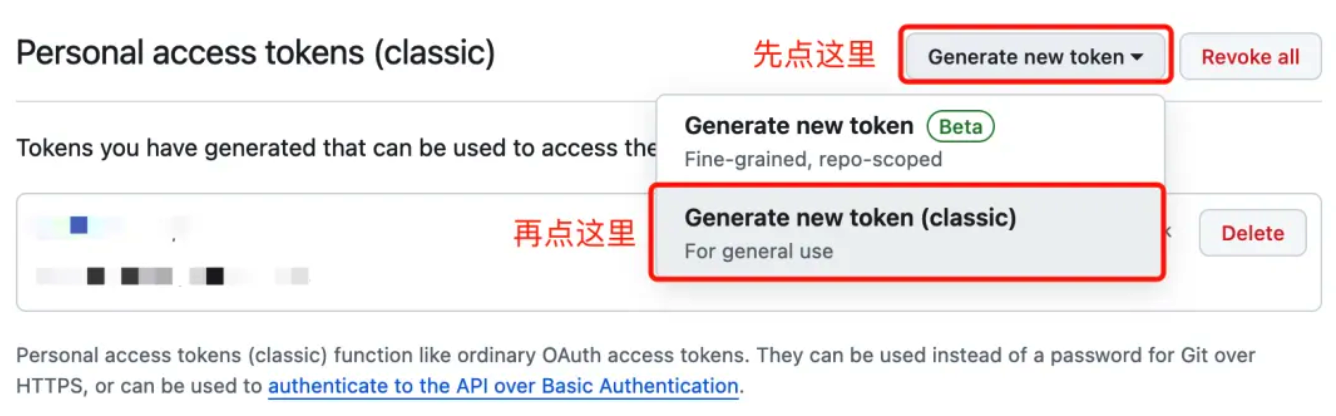
第五步,需要获取你的 Github 的个人 Token ,打开 https://github.com/settings/tokens ,创建个人 classic token 。

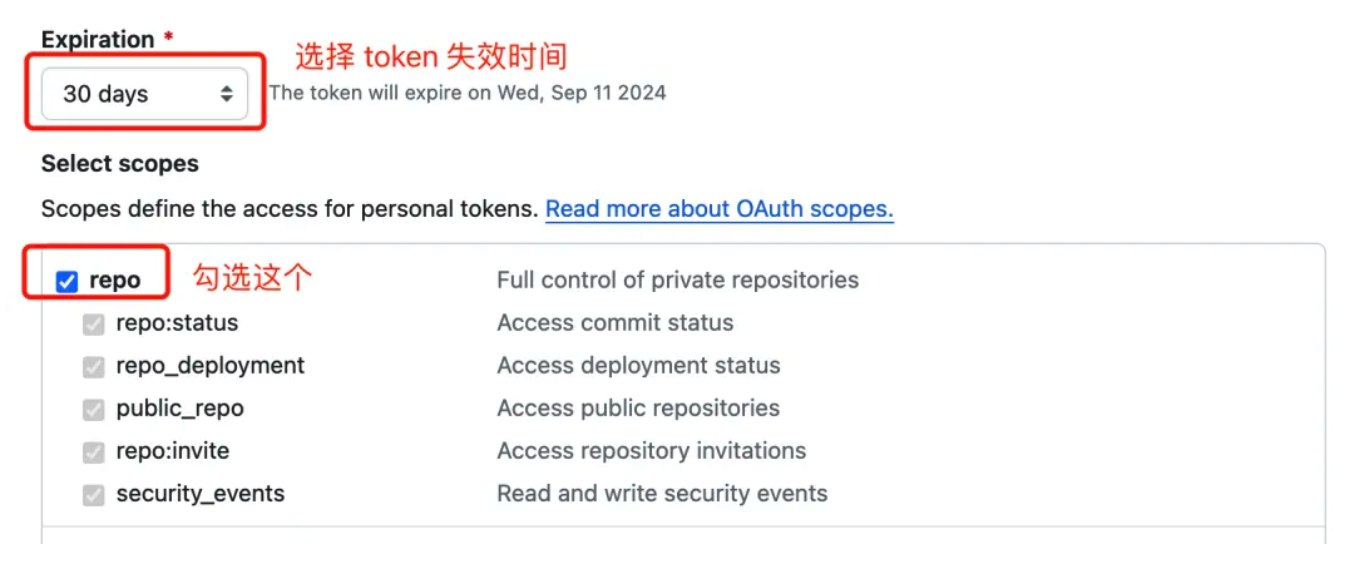
第六步,输入 token 名称,选择失效时间,勾选 repo ,然后点击页面底部的“Generate token”绿色按钮。

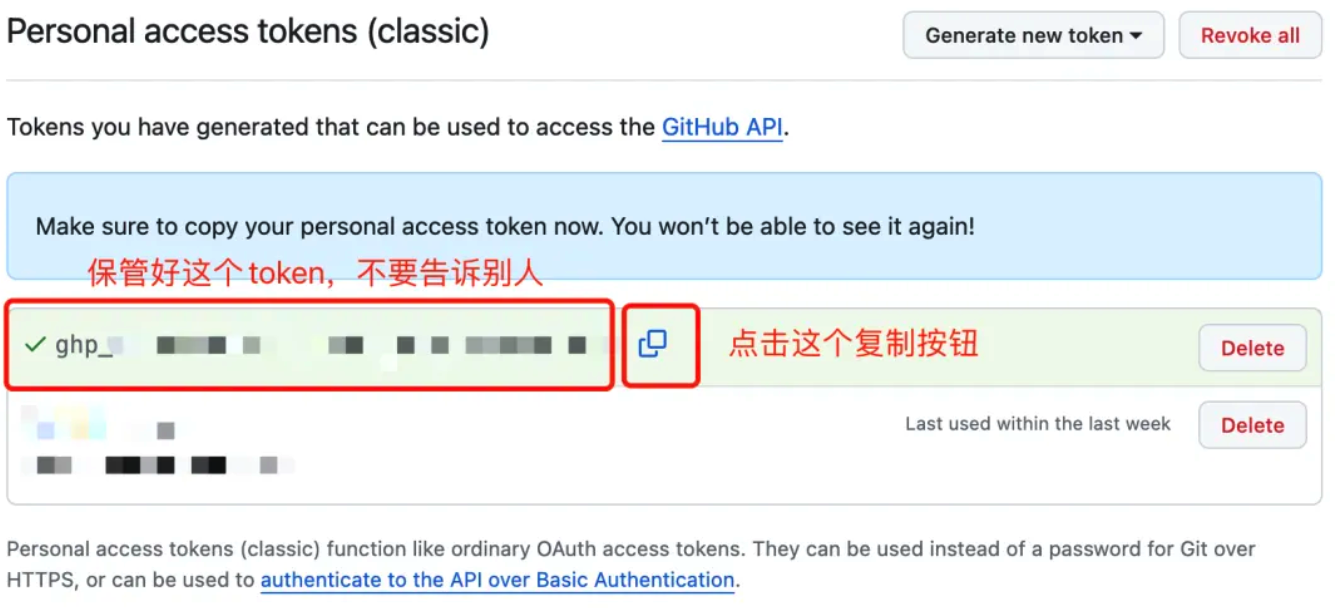
第七步,复制 token 备用,注意这个 token 打死都不能告诉别人。

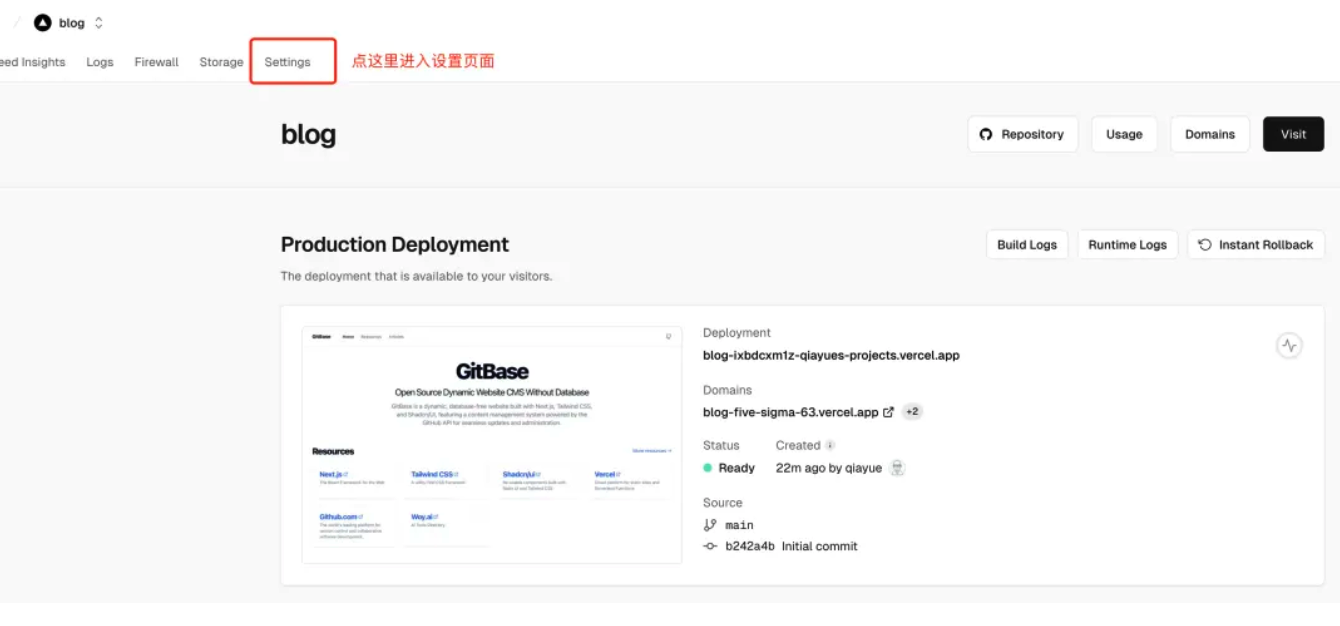
第八步,打开Vercel项目设置页面。

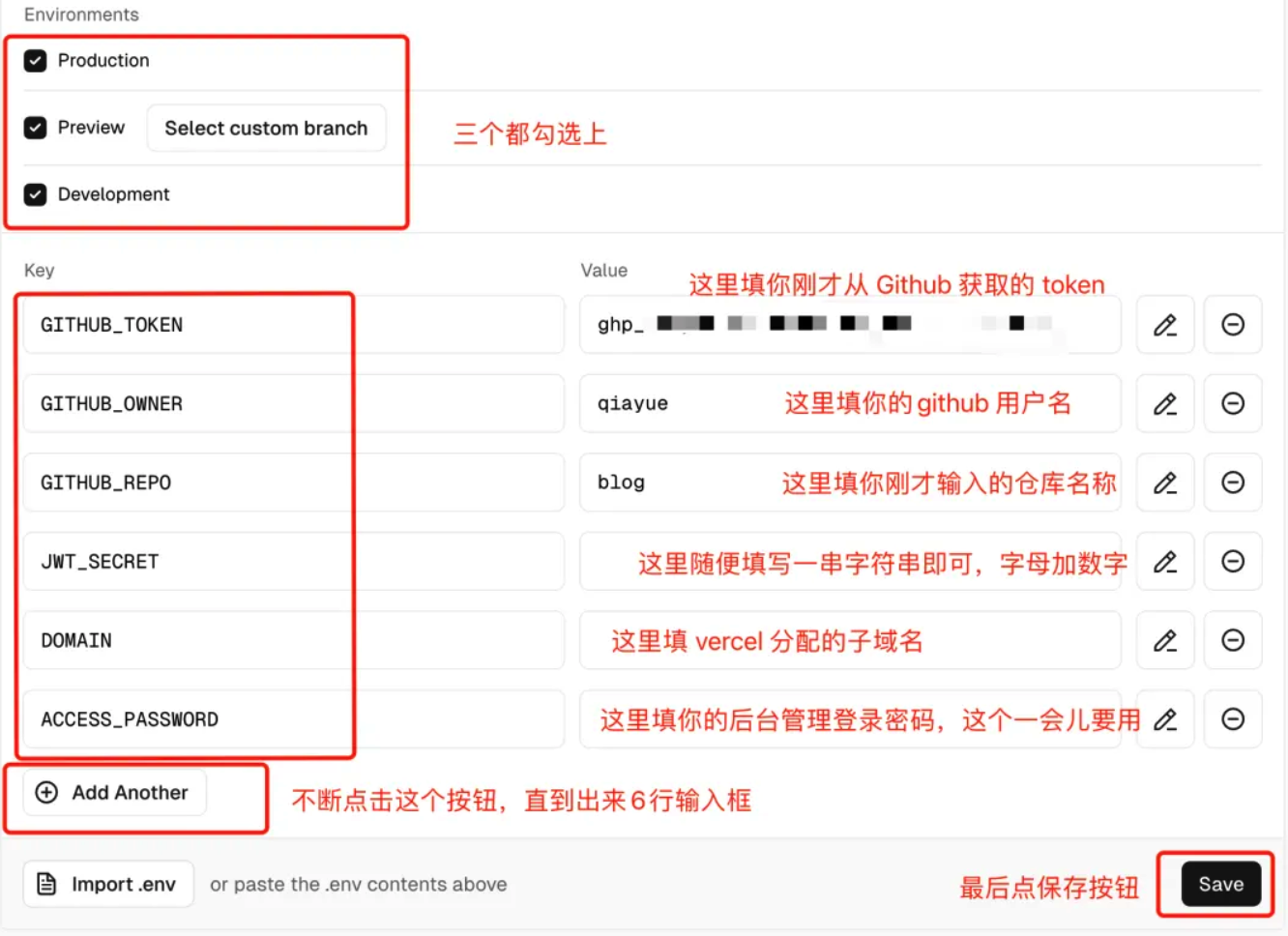
按照下面的要求配置 Vercel 的环境变量。

注意六个环境变量一个都不能少,其中 DOMAIN 因为我们目前还用的是 Vercel 的子域名,所以就填子域名,如果后面你改成用自己的域名,就需要填自己域名。
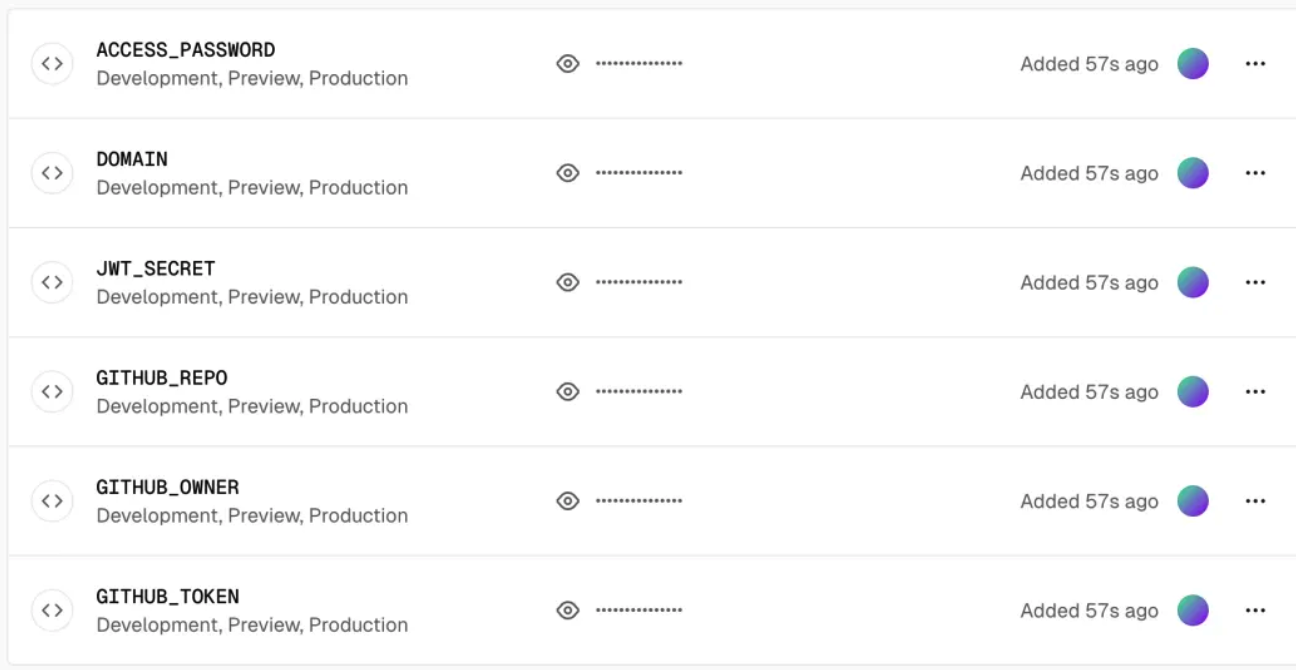
填完之后,应该是下面这样的:

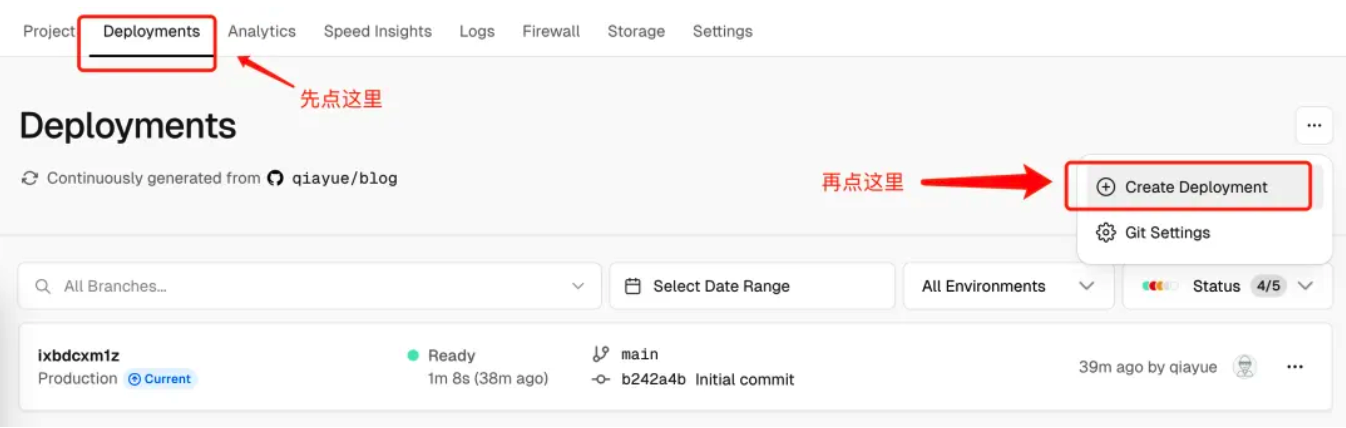
第九步,因为我们刚才配置了环境变量,所以需要重新去 Vercel 再部署一次,环境变量才会生效。

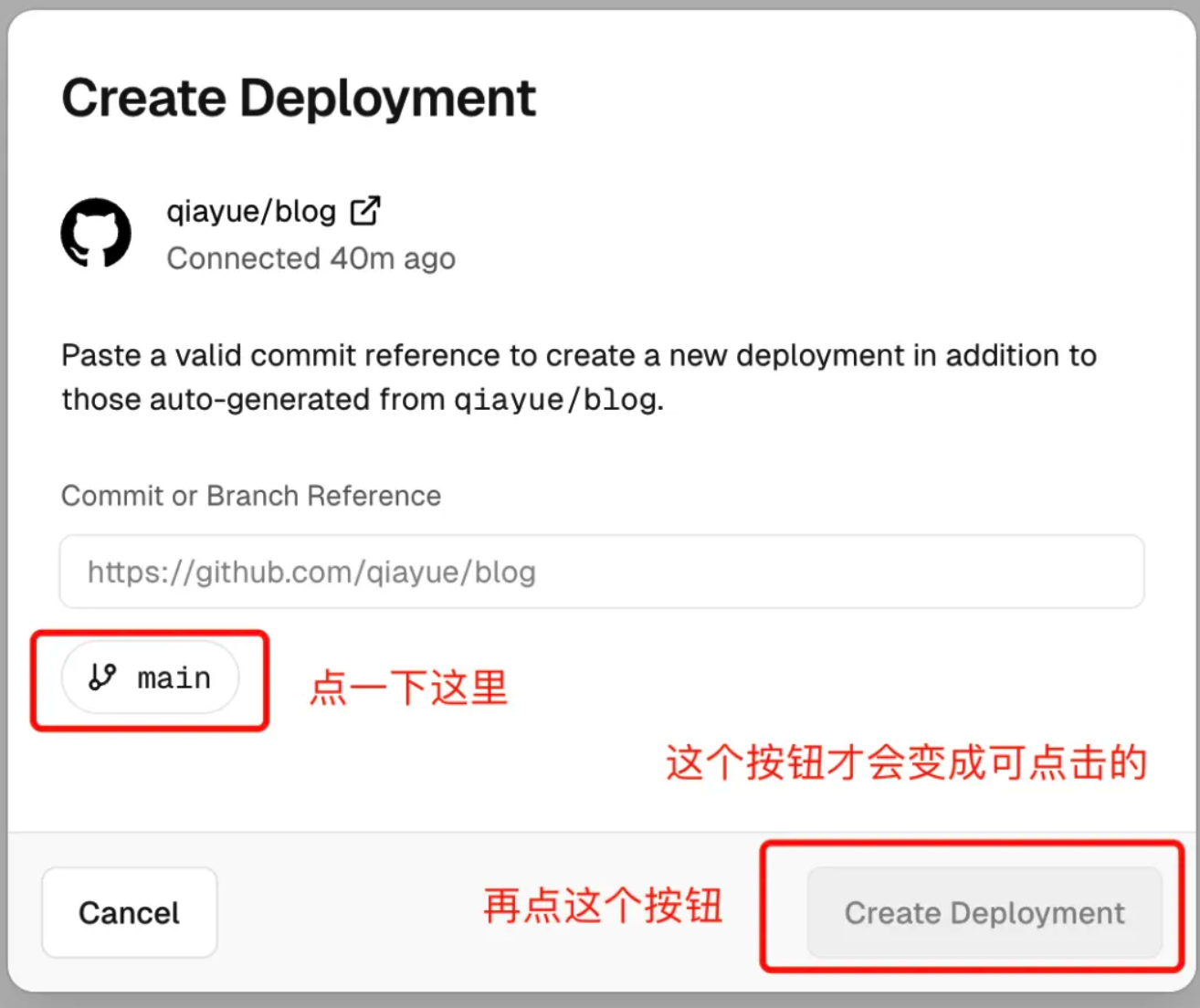
在弹出的浮层里点击一下“main”,然后点击“Create Deployment”按钮就会触发重新部署,等待部署完成。

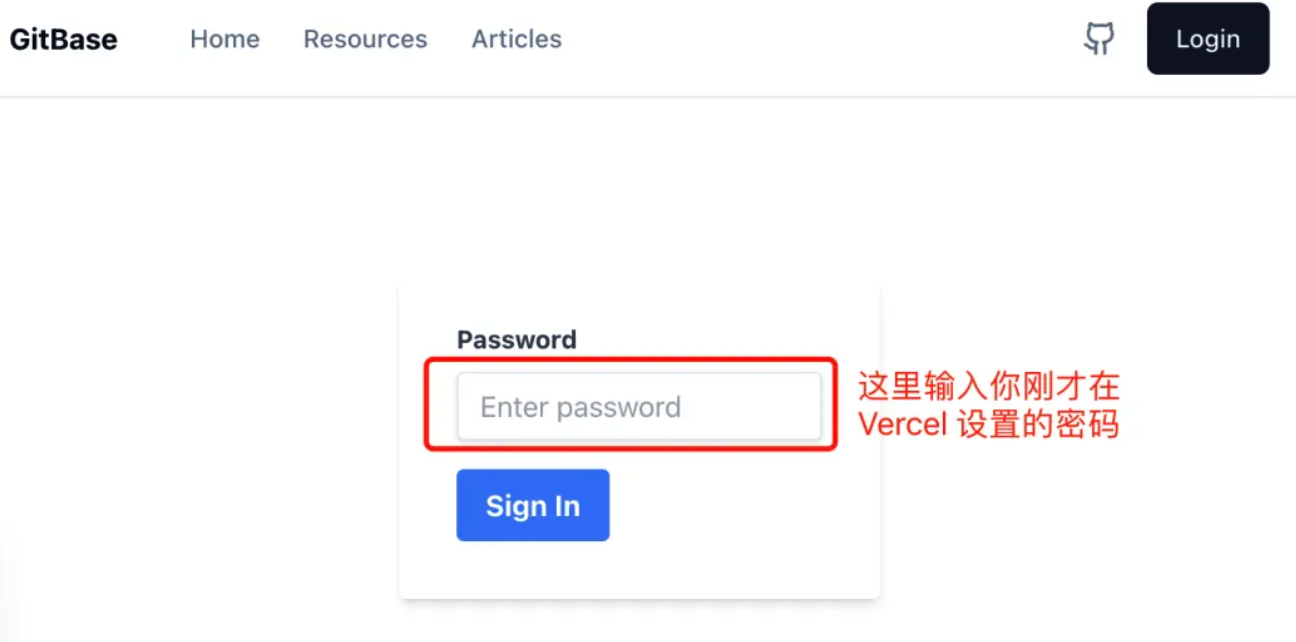
第十步,现在可以打开我们自己网站的后台了,先点击导航栏右侧的登录按钮,进入登录页面:

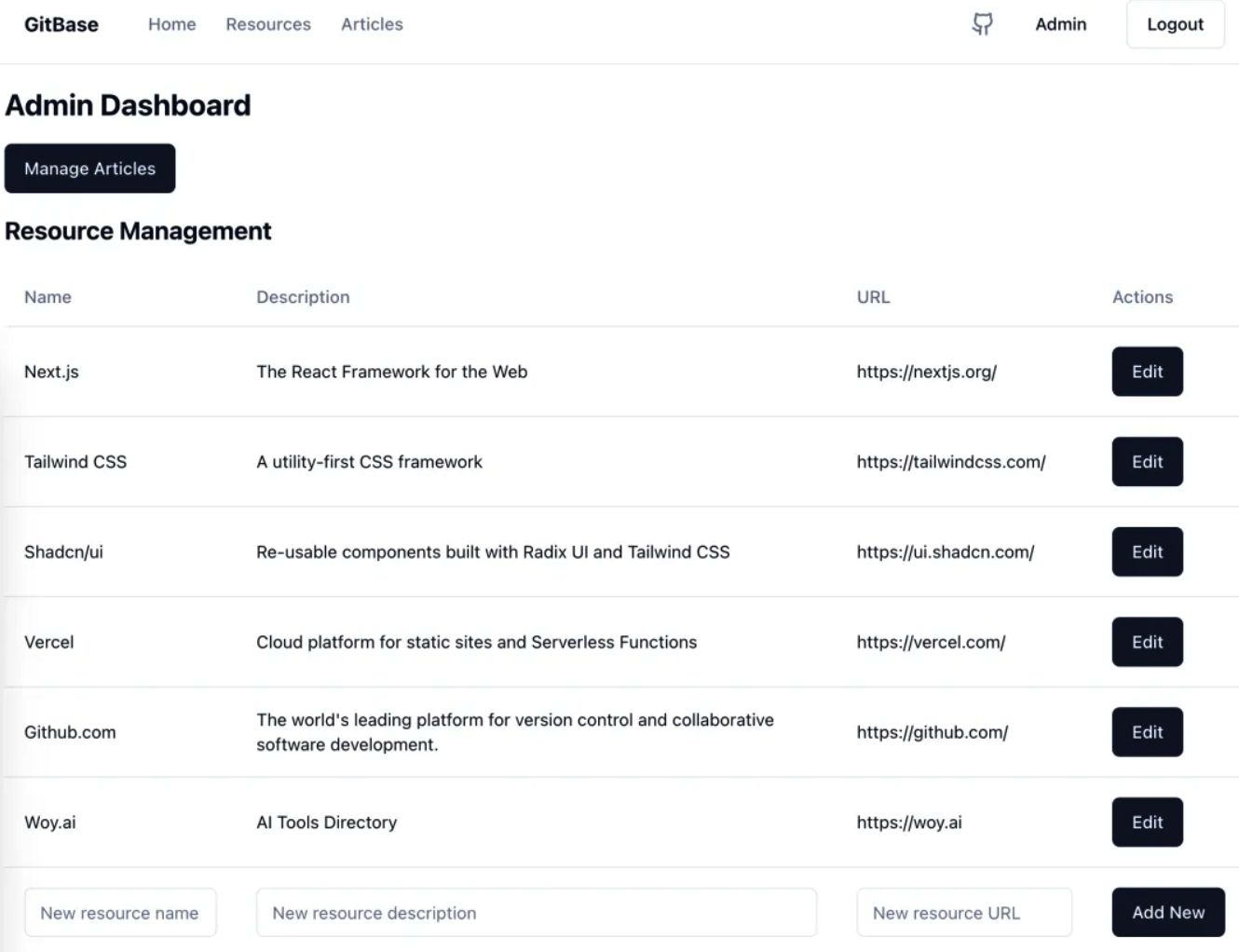
如果出现下面这个界面,就表明成功登录到管理后台了。

你可以在这个页面管理资源列表,也即是导航列表。
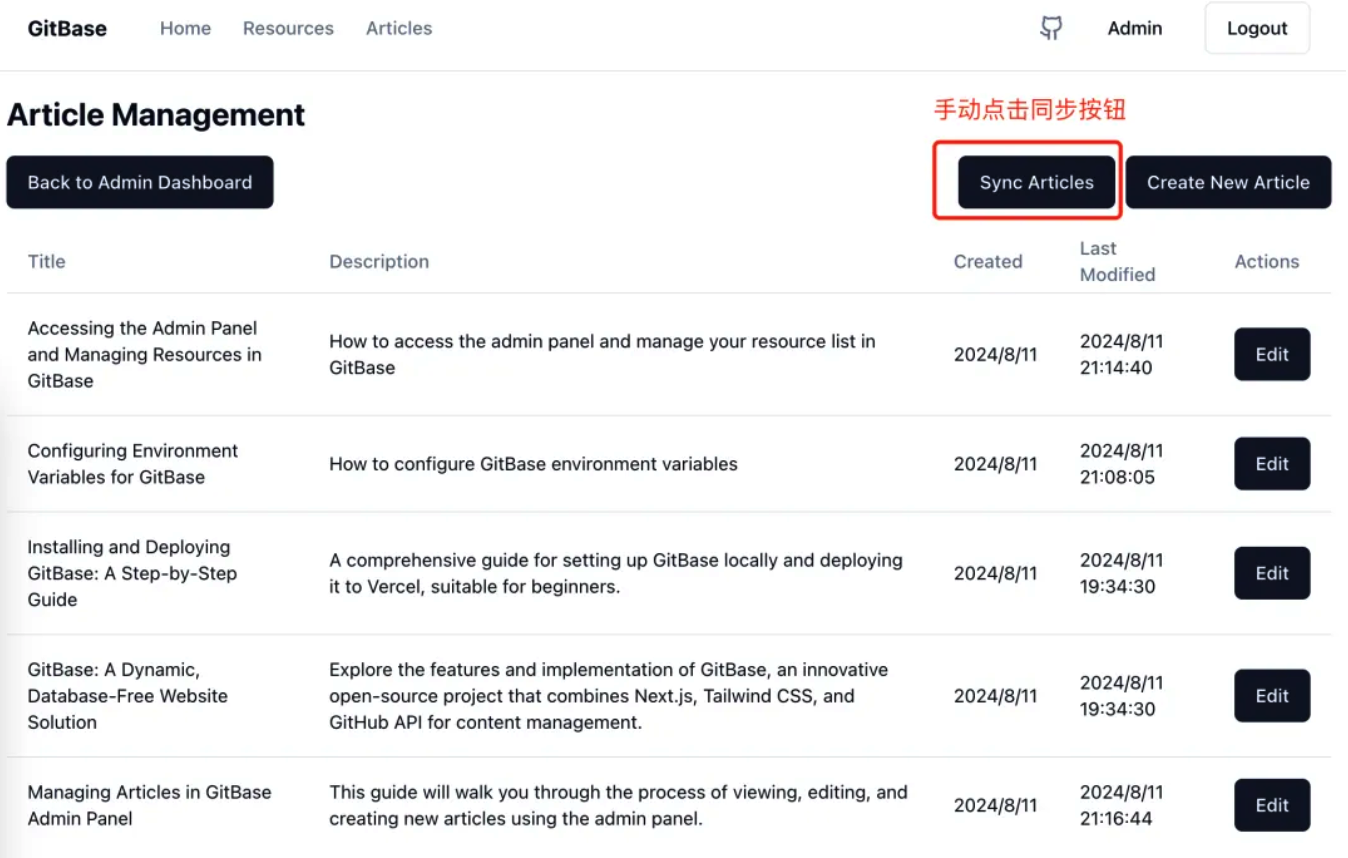
还可以点击“Mange Articles”按钮,进入文章管理列表。
如果在文章列表,你没有看到文章,那么需要手动点击同步按钮,一会儿就能看到文章列表了。

之后你可以修改文章,可以写新文章。



发表评论